Upgrade Windows XP to Windows 7
 Sebenarnya disini saya hanya ingin sharing pengalaman tentang penggunaan windows 7 dan cara updagrade dari Windows XP ke Windows 7 tanpa Install Ulang. Dan kali ini untuk menjalankan Windows 7 Kita tidak membutuhkan DVD ROM jadi jangan khawatir atau pesimis terlebih dahulu bagi kamu yang tidak mempunyai DVD ROM
Sebenarnya disini saya hanya ingin sharing pengalaman tentang penggunaan windows 7 dan cara updagrade dari Windows XP ke Windows 7 tanpa Install Ulang. Dan kali ini untuk menjalankan Windows 7 Kita tidak membutuhkan DVD ROM jadi jangan khawatir atau pesimis terlebih dahulu bagi kamu yang tidak mempunyai DVD ROM 1. Jalankan Deamon, klik kanan pada icon Deamon lalu klik new imagefile.
2. Load ISO Windows 7, setelah itu double click setup.exe maka akan layar anda akan muncul seperti ini..

Klik saja install now. ( Jangan takut data atau program-program anda akan hilang karena disini kita akan melakukan upgdrade bukan Install ulang.


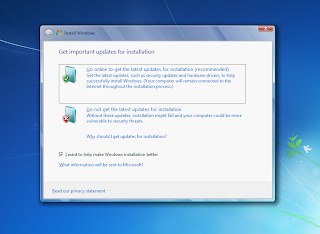
Apabila memiliki koneksi internet akan lebih baik jika melakukan update terlebih dahulu tetapi apabila ingin mengupdatenya nanti maka kita klik do not get …..

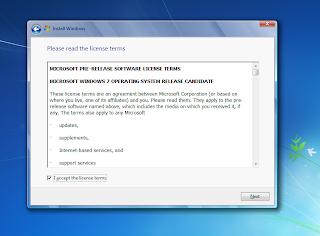
KLik aja Next..

Nah disini kita bisa memilih upgrate atau menginstall windows 7 pada partisi lain. Karena kita akan upgrade maka kita klik upgrade. Setelah itu maka akan ada beberapa proses yang mengharuskan kita menunggu beberapa menit. Setelah itu masukan Serial Number dan Selamat komputer anda sekarang sudah beralih ke windows 7.

Agar performa windows 7 menjadi lebih baik maka saya sarankan untuk update online karena dengan update online kita bisa mendapatkan driver, antivirus, dll. Bahkan Kaspersky memberikan produknya secara Gratis khusus untuk Windows 7. Walaupun begitu tetapi tidak semua komputer dapat mendukung windows 7 karena ada beberapa PC yang drivernya belum di support oleh win 7. Untuk kelebihan dari windows 7 yang pasti dari penampilannya tentu tetapi apabila ditanya apakah windows 7 aman dari virus saya jawab dengan tegas TIDAK..!!! Karena saat mencoba menjalankan beberapa koleksi virus yang saya punya ternyata explorer.exe-nya pun dapat terinfeksi. Tetapi kita tidak perlu khawatir akan kerusakan win 7 karena apabila terjadi Error yang cukup parah maka secara otomatis saat booting win 7 menyediakan fasilitas repair ( tanpa perlu memasukan CD windows 7 terlebih dahulu ).







 Sungguh menawan bukan..??? setelah mencoba windows media player 11 ini kesan pertama saya yaitu “MantaP”. Kelebihan dari windows Media player 11 dibandingkan dengan winamp versi 5 atau media player lainnya yaitu kinerja dari program tersebut tidak terlalu membebani komputer. tetapi untuk kemudahan dalam penggunaannya winamp versi 5 masih lebih unggul..!!!
Sungguh menawan bukan..??? setelah mencoba windows media player 11 ini kesan pertama saya yaitu “MantaP”. Kelebihan dari windows Media player 11 dibandingkan dengan winamp versi 5 atau media player lainnya yaitu kinerja dari program tersebut tidak terlalu membebani komputer. tetapi untuk kemudahan dalam penggunaannya winamp versi 5 masih lebih unggul..!!! Sesuai dengan moto blog ini yaitu “Hanya Memberi yang Terbaik” maka disini saya ingin merealisasikannya dengan menebus kesalahan pada posting sebelumnya tentang
Sesuai dengan moto blog ini yaitu “Hanya Memberi yang Terbaik” maka disini saya ingin merealisasikannya dengan menebus kesalahan pada posting sebelumnya tentang 



 Seberapa amankah komputer anda dari tangan-tangan orang yang tidak bertanggung jawab ? Mungkin pertanyaan itu sering didengar oleh anda. Nah ada sebagian orang yang menganggap komputernya akan aman dari tangan-tangan jail karena telah dipasang password saat login. Tapi sepertinya saat ini anda jangan terlalu percaya dengan hanya memproteksi komputer dengan password login walaupun anda menggunakan linux (ubuntu, fedora, gentoo, debian) atau windows (xp, vista, 7, server 2003, dll). Nah disini saya ingin berbagi bagaimana cara login tanpa menggunakna password sekalipun.. Untuk saat ini saya hanya tahu 4 cara saja dan 90% selalu berhasil.
Seberapa amankah komputer anda dari tangan-tangan orang yang tidak bertanggung jawab ? Mungkin pertanyaan itu sering didengar oleh anda. Nah ada sebagian orang yang menganggap komputernya akan aman dari tangan-tangan jail karena telah dipasang password saat login. Tapi sepertinya saat ini anda jangan terlalu percaya dengan hanya memproteksi komputer dengan password login walaupun anda menggunakan linux (ubuntu, fedora, gentoo, debian) atau windows (xp, vista, 7, server 2003, dll). Nah disini saya ingin berbagi bagaimana cara login tanpa menggunakna password sekalipun.. Untuk saat ini saya hanya tahu 4 cara saja dan 90% selalu berhasil.

 Masih ingat tentang aplikasi hebat yang satu ini ??
Masih ingat tentang aplikasi hebat yang satu ini ??