Masih termasuk dokumetasi The Mez Template, agar di kemudian hari ada pertanyaan kang Rohman mudah untuk mengarahkan. Dokumentasi kali ini adalah mengenai Pasang Mini Icon Pada The Mez Template.
Salah satu yang membuat The Mez Template terlihat lebih manis adalah dengan memasang mini Icon pada sudut widget.

Ada dua cara untuk memasang icon-icon tersebut, yaitu melalu edit HTML atau melalui Elemen Halaman, namun untuk yang Elemen Halaman hanya terbatas pada widget HTML/Javascript saja.
Mempersiapkan Icon
Langkah pertama yang harus dilakukan adalah mempersiapkan icons yang akan di pasang, icons tersebut bebas menurut selera anda sendiri. Sedangkan kang Rohman sendiri mengambil dari situs Iconspedia.Berikut beberapa contoh icon yang di pakai :



Untuk mendapakan tampilan terbaik, ubahlah terlebih dahulu icon yang anda sukai menjadi 60X60 pixel. Ukuran ini sebenarnya dapat diubah sesuai dengan keinginan anda, namun kang rohman sendiri melakukan pengaturan pada kode CSS nya dalam ukuran tersebut.
Uploadlah icons tersebut ke hosting gambar yang biasa anda gunakan, bisa ke hosting lain atau langsung di blogger. Kemudian catat alamat URL icon-icon tersebut, misalkan :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVEReZgTmwTB_eZu_pJgk02gFAGmHWUt8olcUI8oKRsltjKOeo-bUFp-s4Oc7Pr_oQYRnmY52P5Ht566auN5tZxTglW01WfMYy2Mt3Sx24xJ6VPsHPPYpGsxGB92ZHp-RpLlRiJDcfGTO9/ https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCPqyl3hh0XIHCDjgg_Viuy2M_oJSLb0kKvGSeeY6pktD5jnrE8kzVNjkrGxzjfagR-SZ53ZLYZL9Rk3Vfk_6bD5Bt3jISerbOnt2PSuKpCtjJ6AV1vF8vowDeygXyHddLtjWptjnd3lA/ https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWTbtyLNqocdZJGJOkesy82UUSz0B0MrpJC281xi39GDydr82Vm1b5mUbW2YOwHQr8cOyqA6YvD-8QetcbxnRra4y8bIqPFB6DrI4-NgpVBFFapkcO8OeEM0G7rgjt-uG4al8WngUSreQ/Buatlah kode HTML untuk menampilkan gambar, misal :
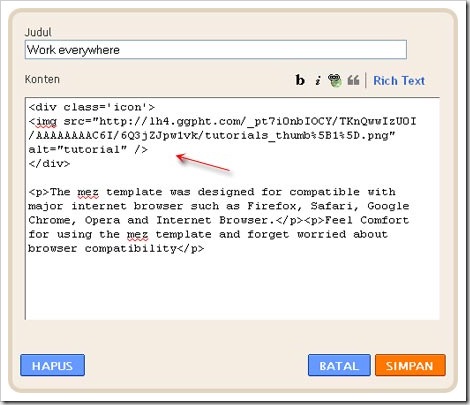
Sedangkan kode yang nanti akan dipakai adalah ditambah dengan kode :

kode gambar
Sehingga kode lengkapnya menjadi :Mengenali Widget
Langkah selanjutnya mengenali widget mana yang akan anda pasangi icon, Cara yang dianggap paling mudah menurut kang Rohman adalah melalui judul wisget :Contoh judul widget diatas adalah :
- Useful Tutorials
- Work Everywhere
- Free Templates
Memang kode Icon
Langkah terakhir adalah memasangkan kode icon yang tadi telah di persiapkan. Cara pertama adalah melalui tab Edit HTML.- Login ke blogger dengan ID anda.
- Klik Rancangan.
- Klik tab Edit HTML.
- Lakukan backup terlebih dahulu untuk mejadi kemungkinan buruk apabila terjadi kesalahan ketika mengedit template. Klik link Download Template Lengkap.
- Beri tanda centang pada kotak kecil disamping tulisan Expand Template Widget.
- Cari kode widget yang mau dipasang kode icon, cara yang termudah adalah dengan kode judul widget seperti yang tadi diterangkan, misal : useful tutorials. ( Untuk pencarian cepat gunakan Ctrl+F lalu masukkan judul widgetnya ).
- Paste kode icon yang tadi telah di pesiapkan persis diatas kode
- Lakukan untuk widget-widget lainnya yang di inginkan.
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
- Cara yang kedua adalah melalui Elemen, namun cara ini terbatas pada penggunaan Widget HTML/Javascript saja, sedangkan untuk widget seperti Label, Arsip dan yang lainnya hanya bisa dilakukan melalui Edit HTML seperti yang diterangkan diatas. Caranya sederhana, anda tinggal paste kode icons pada isi elemen tersebut :





















Post a Comment